43. Empleando distintos tipos de letra (*)
Muchas bibliotecas gráficas y de juegos permiten usar tipos de letra "True Type", que es el estándar en Windows, y que también aceptan otros sistemas operativos. Si nuestra biblioteca lo permite, normalmente también podremos inicializar dos tipos de letra distintos, y así
Pero esto tiene una limitación: no sirve si queremos usar tipos de letra multicolor, ya que un tipo de letra "True Type" tiene sólo un color de primer plano y un color de fondo. Si preferimos usar un tipo de letra de múltiples colores para nuestro juego, o bien si no nuestra biblioteca gráfica no permite usar tipos de letra "True Type", debemos buscar una alternativa. Una sencilla es crear una "cuadrícula" que contenga dibujadas todas las letras que nos interesan:


(Nota: estos dos tipos de letra proceden de http://gepardstudio.4ezi.com/font_03.php y de http://gepardstudio.4ezi.com/font_06.php)
Si el ancho y el alto de cada letra son conocidos, extraer una letra concreta para dibujarla es sencillo: si cada letra tiene (por ejemplo), 16 píxeles de ancho y 24 de alto, para dibujar la letra D (que es la cuarta), sabemos que se encontrará en las coordenadas (16*3, 0). Si hay 20 letras en cada fila, la primera fila terminaría en la letra T, de modo que para dibujar una Y (la letra 25), sabemos es la quinta de la segunda fila, por lo que sus coordenadas son (16*4, 24*1).
Una vez que sabemos dibujar una letra, pasar a dibujar una frase debería ser trivial: una orden "for" que recorra la cadena de texto, obtiendo cada letra, dibujándola y calculando la posición en la que se debería dibujar la siguiente letra.
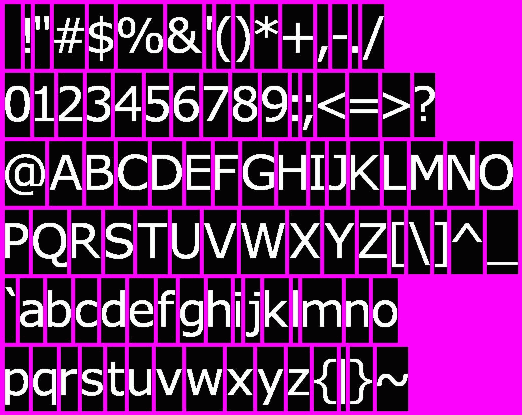
La situación se complica ligeramente cuando los tipos de letra no son de ancho fijo, sino de ancho proporcional. Es decir, cuando cada letra tiene un anchura distinta, de modo que una "m" ocupa bastante más que una "i". En ese caso, para saber en qué posición está cada letra necesitamos información adicional. Por ejemplo, puede ser un array de anchuras, que se encuentre como parte del fuente o en un fichero de datos: {20, 24, 20, 20, 20, 18, ... }. También podemos hacer que la información sea parte de la propia imagen, recuadrando las letras o con cualquier tipo de marcador, y analizando la imagen cuando la cargamos, para crear ese array "al vuelo", como en este tipo de letra:

(Nota: este tipo de letra procede de http://creators.xna.com/es-ES/utilities/bitmapfontmaker)
Obviamente, emplear distintos tipos de letra a la vez supone simplemente preparar varias imágenes que contengan los caracteres que nos interesan, y extraer de una imagen o de otra según sea el caso.
Vamos a ver un ejemplo de cómo dibujar letras multicolor de ancho fijo...
(Pronto disponible)