10.2. Nociones básicas de entornos gráficos
En C# podemos crear con una cierta facilidad programas en entornos gráficos, con menús botones, listas desplegables, etc.
La forma más cómoda de conseguirlo es usando herramientas que incluyan un editor visual, como Visual Studio o SharpDevelop.
A pesar de que existen versiones gratuitas de Visual Studio, vamos a ver el caso de SharpDevelop, que necesita un ordenador menos potente y tiene un manejo muy similar.
Cuando entramos a SharpDevelop, diríamos que queremos crear una "nueva solución", y en el menú escogeríamos "Aplicación Windows":

Nos aparecerá un esqueleto de aplicación:

Debajo de la ventana de código hay una pestaña llamada "Diseño", que nos permite acceder al diseñador visual:

Para poder incluir botones y otros elementos visuales, debemos escoger la ventana de "Herramientas" en la parte inferior de la pantalla, y luego el panel "Windows Forms" en esta ventana:

Para incluir un botón, podemos hacer clic en el elemento "Button" del panel izquierdo, y luego hacer un clic en la parte de la ventana en la que queremos que aparezca. De igual modo, podríamos añadir otros elementos.
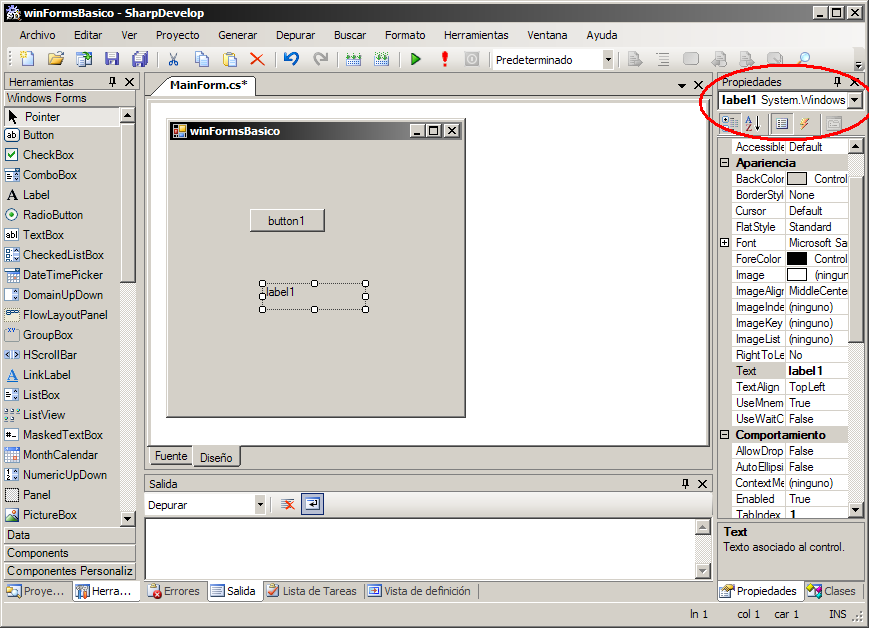
Por ejemplo, vamos a añadir un botón (Button) y una etiqueta de texto (Label), para hacer un primer programa que cambien el texto de la etiqueta cuando pulsemos el botón.

Las propiedades de cada uno de estos elementos aparecen en la parte derecha, en una nueva ventana. Estas propiedades las podremos cambiar directamente en ese panel, o bien desde código. Algunas de esas propiedades son:
- Name, el nombre con el que se accederá desde el código.
- Text, el texto que muestra un elemento.
- ForeColor, el color con el que se muestra.
- TextAlign, para indicar la alineación del texto (y poder centrarlo, por ejemplo).
- Enabled, para poder activar o desactivar un elemento.
- Location, la posición en que se encuentra (que podemos ajustar inicialmente con el ratón).
- Size, el tamaño (ancho y alto, que también se puede ajustar inicialmente con el ratón).
Si queremos que al pulsar el botón cambie el texto, tendremos que modificar el código que corresponde al "evento" de pulsación del botón. Lo conseguimos simplemente haciendo doble clic en el botón, y aparece este texto:
void Button1Click(object sender, EventArgs e) { }
Dentro de ese método escribiremos lo que queremos que ocurra al hacer clic en el botón. Por ejemplo, para que el texto de la etiqueta "label1" pase a ser "Hola", haríamos:
void Button1Click(object sender, EventArgs e) { label1.Text = "Hola"; }
Ejercicios propuestos:
- Un programa que muestre una ventana con 3 recuadros de texto (TextBox) y un botón "Calcular suma". Cuando se pulse el botón, en el tercer recuadro deberá aparecer la suma de los números introducidos en los dos primeros recuadros.
- Un programa que muestre una ventana con un recuadro de texto y 3 etiquetas. En el recuadro de texto se escribirá un número decimal. Cada vez que en el recuadro de texto se pulse una tecla, se mostrará en las 3 etiquetas de texto el equivalente de ese número en binario, octal y hexadecimal. Pista: en la ventana de propiedades, se deberá escoger "Eventos", para ver las posibles acciones relacionadas con el TextBox.